Pourquoi utiliser SPIP en tant que graphiste ?
À l’heure actuelle, il est nécessaire pour tout graphiste indépendant de pouvoir offrir à ses clients des services création de site internet de qualité. Plusieurs options s’offrent alors à lui, travailler en partenariat avec un développeur, ou apprendre à construire soit même les sites avec un CMS.
Dans tous les cas le découpage HTML/CSS devrait être réalisé ou a minima bien compris par le graphiste.
Ceci afin de créer des layouts graphiques intelligents, qui seront économe en image, pourront s’agrandir à volonté et exploiter au mieux les options qu’offre le CSS3.
En tant que graphiste et illustrateur de formation, j’avais une certaine appréhension vis-à-vis de l’apprentissage des différents codes. J’y ai pourtant retrouvé le plaisir de la création. Le layout graphique devenant une sorte de brouillon, et le découpage CSS/HTML une mise au propre.
Cependant pour que ce côté créatif ne soit pas bridé il est essentiel de conserver une liberté totale dans la structure et le design du site. Et c’est là où SPIP prend tout son intérêt.
L’emploi d’un CMS est nécessaire pour rendre le site dynamique et ainsi pouvoir être modifié facilement par le client selon ses envies. Sans avoir besoin à chaque fois de faire appel à un prestataire.
On pourrait bien apprendre le PHP/MYSQL, mais une maîtrise approfondie du CSS de l’HTML, voire d’un peu de JavaScript, est déjà un investissement de temps important. Les CMS nous simplifiant la tâche, pourquoi s’en priver ?
Alors pourquoi SPIP plutôt qu’un autre ?
Tout d’abord par conviction : c’est un projet open source.
Sa communauté est active, ce qui lui assure une grande réactivité face aux éventuels problèmes de sécurité, et qui plus est c’est un projet français.
Mais ensuite et surtout, car SPIP est un CMS qui à l’avantage de laisser une totale liberté à son utilisateur et c’est ce que je recherche en tant que graphiste.
Si vous savez découper un site en HTML/CSS, vous saurez alors faire le site dynamique de vos rêves sans la moindre contrainte.
C’est SPIP qui va s’adapter au graphisme et non l’inverse ; et c’est cela le plus important pour moi en tant que créateur.
Je n’utilise aucun module ou template qui me forcerait à aller dans telle ou telle direction.
Pour cela il me suffit d’insérer directement le contenu dynamique du site au sein des différentes balises HTML de ma page, à l’aide des boucles SPIP.
Cela nécessite d’apprendre un dernier langage : celui des BOUCLES ; il est cependant d’une grande simplicité de prime abord, tout en étant suffisamment souple pour pouvoir toujours offrir une solution par la suite, même aux désirs plus complexes.
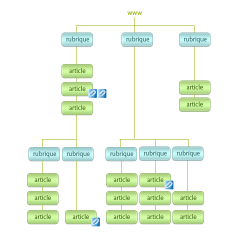
La structure interne d’un site en SPIP est on ne peut plus basique : elle se compose d’une arborescence de RUBRIQUES, dans laquelle on peut à chaque fois publier des ARTICLES.
À ces deux éléments fondateurs : les RUBRIQUES et les ARTICLES. On peut associer des MOTS (mots clefs) et des DOCUMENTS.
Le langage SPIP lui est exclusivement composé de <BOUCLE> qui vont aller chercher par exemple, tous les éléments RUBRIQUE se situant à tel endroit, où qui sont associés à tel autre élément, etc. Et se répéter à chaque fois qu’il trouve un résultat. Prenons un exemple :
<ul>
<BOUCLE_maboucle(RUBRIQUE) {tout} {id_rubrique!=1} {par date}>
<li>#TITRE</li>
</BOUCLE_maboucle>
</ul>Va créer une liste de toutes les rubriques du site à l’exception de la rubrique numéro 1 et les classer par date.
À chaque fois qu’il y a aura un résultat, la boucle va générer la balise HTML
À partir de là, grâce aux différents critères du langage SPIP ( les critères sont ici : tout ,id_rubrique, par date) et avec un tout petit peu de logique et d’astuce tout devient possible.
Mon but n’est pas ici de faire un cours de SPIP je ne m’étalerai donc pas et je vous renverrai vers la documentation pour en apprendre plus.
Vous trouverez tous les sites nécessaires pour votre apprentissage ici :
http://boussole.spip.net/
Pour conclure, je dirai que SPIP est l’outil parfait pour les graphistes prêts à mettre un peu les mains dans la machine. Un investissement sur le long terme qui vaut vraiment le coup pour les personnes qui connaissent déjà le CSS et l’HTML ou qui comptent l’apprendre.